Live Prototype
High Fidelity
This is a app concept for a Pixel art toy company called Simbrix, this would be be used as a helper for getting photo realistic designs from a phone took image.
This would be done with a image processing logic to convert the captured/specified image into its pixelated counterpart using colours from the toy that are currently available.
Here is my High Fidelity design.














Project do to
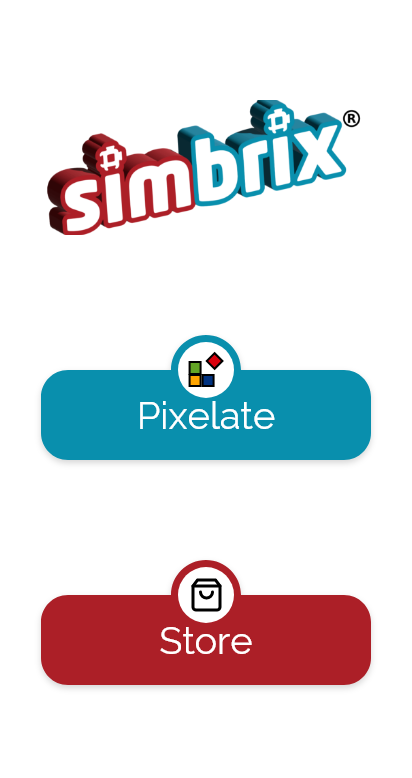
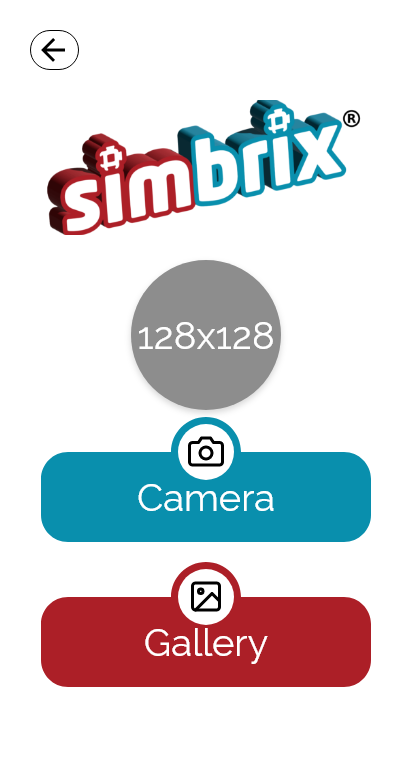
Home Screen
The “Pixelate” button should go to the where you pick the size of design you would like the app to process.
The “Shop” button should open up to the Simbrix website. – www.simbrix.com/shop
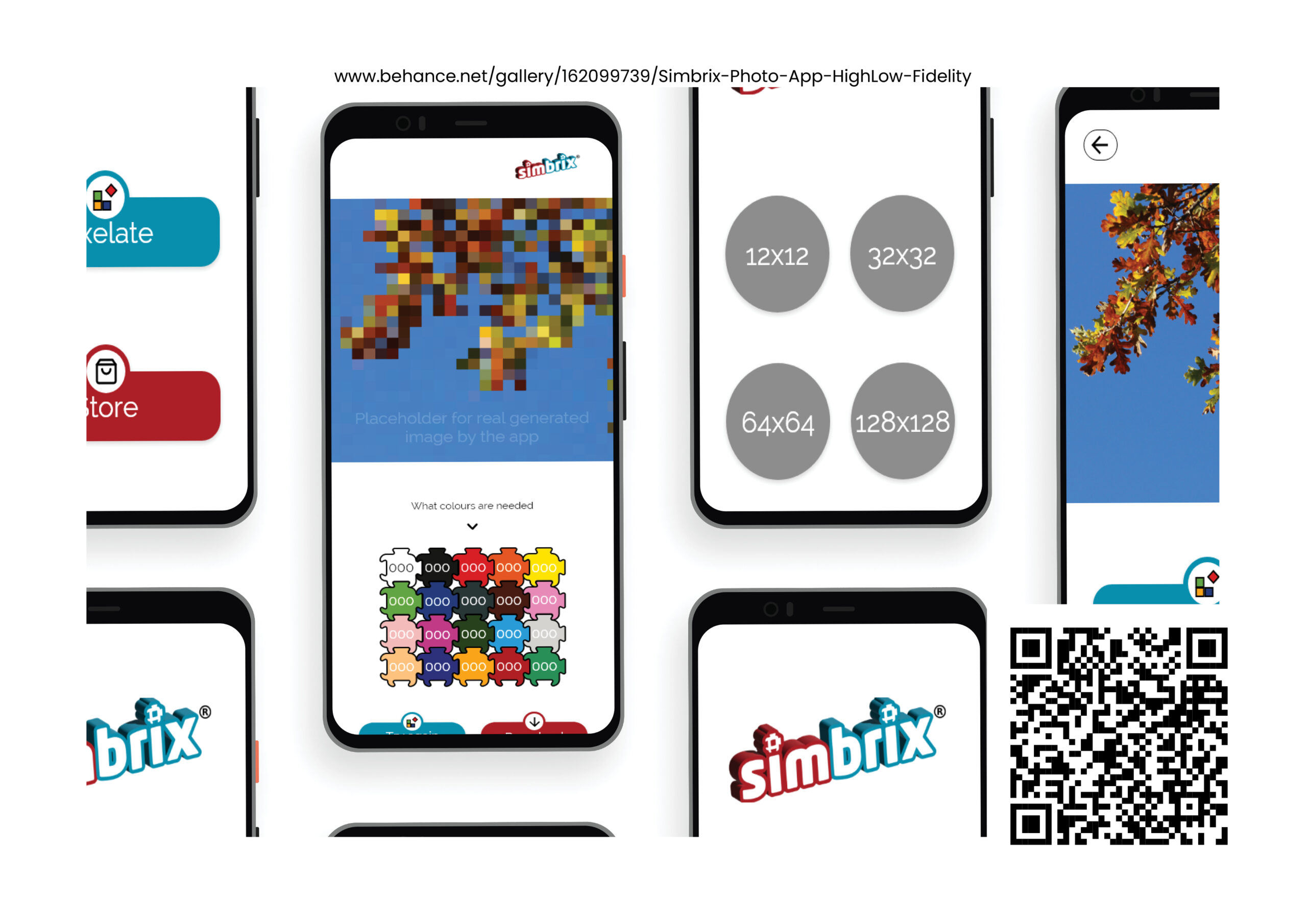
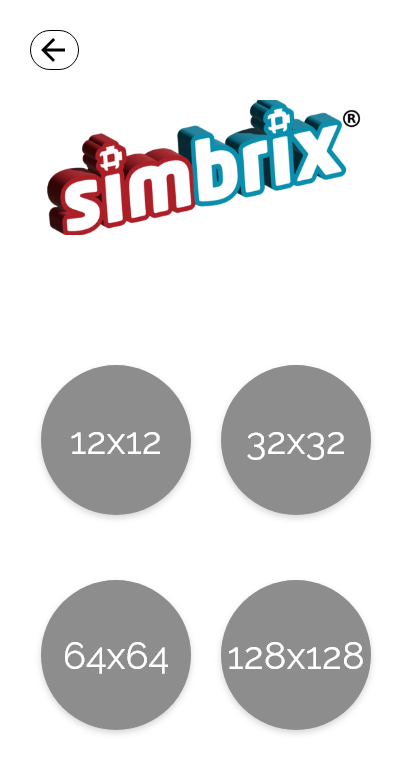
Design Size Screen
This screen is where you pick “12×12, 32x32x 64×64, 128×128” design sizes to what the application should process.
Added information for Simbrix
12×12 – 144 brix
32×32 – 1024 brix
64×64 – 4,096 brix
128×128 – 16,384 brix
Change 128×128 to 88×88 – 7,744 brix
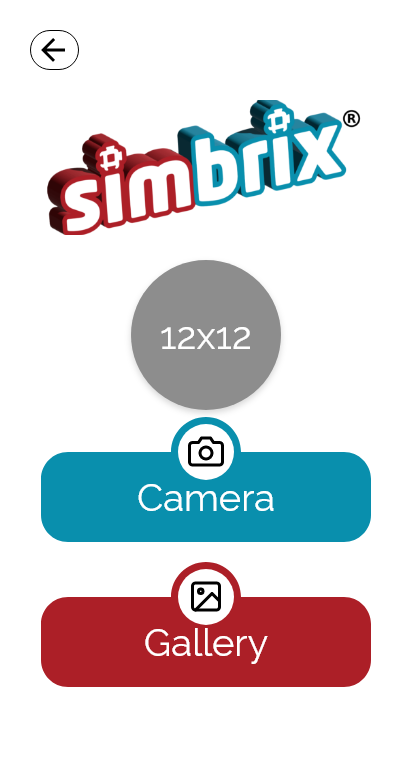
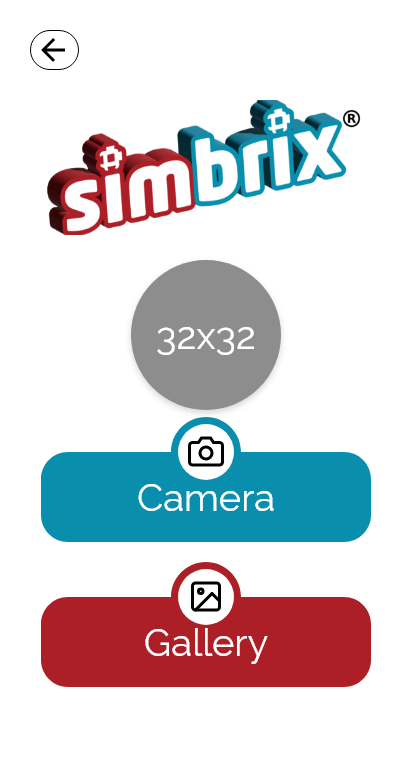
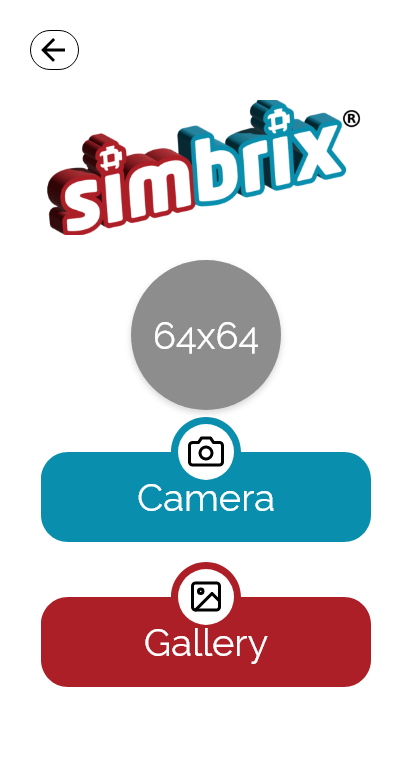
Camera/ Gallery Screen
This is where the users will be picking an image from the devices gallery or using the camera to take a photo for processing.
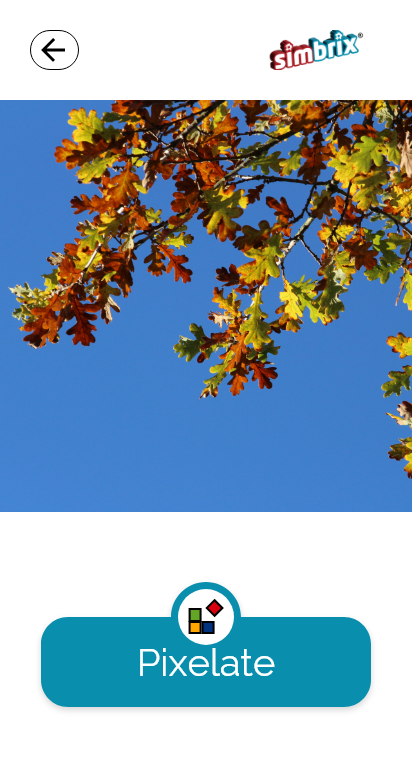
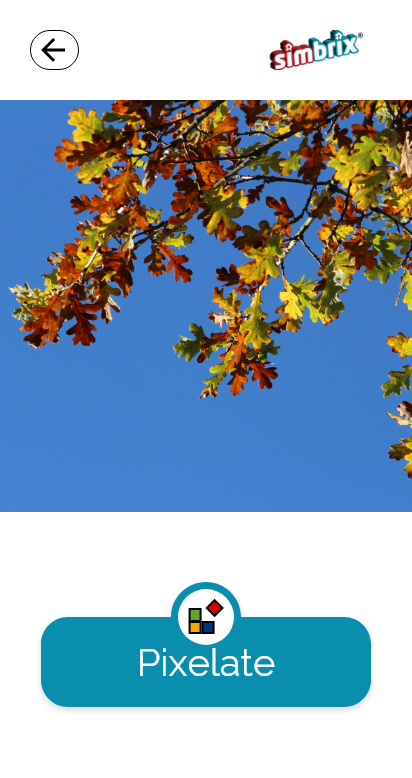
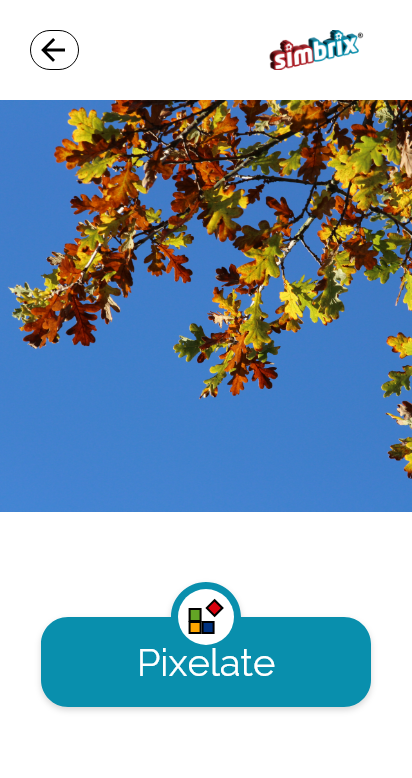
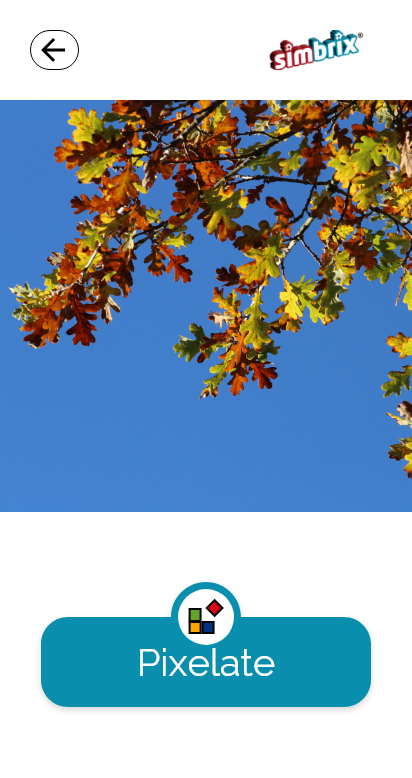
Ready Progressing Screen
This will display the taken or gallery image to a 1:1 ratio.
This is before the image progressing.
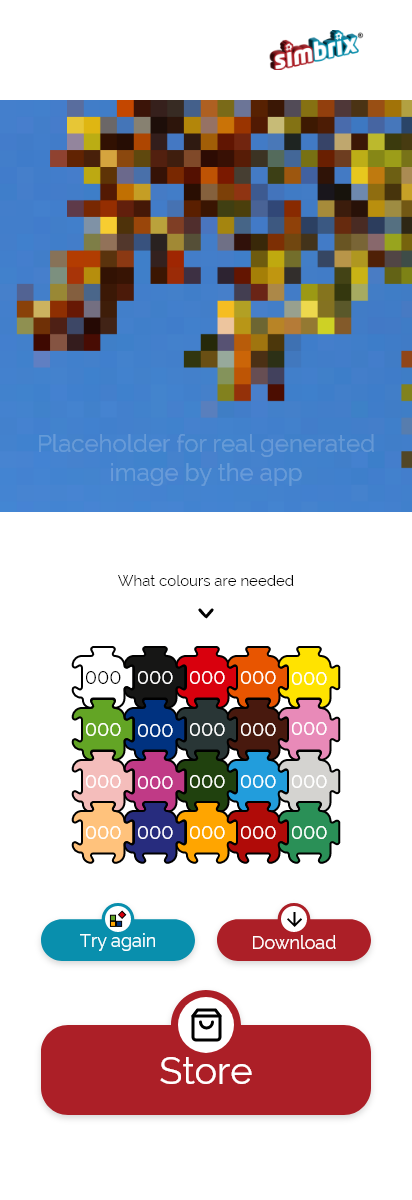
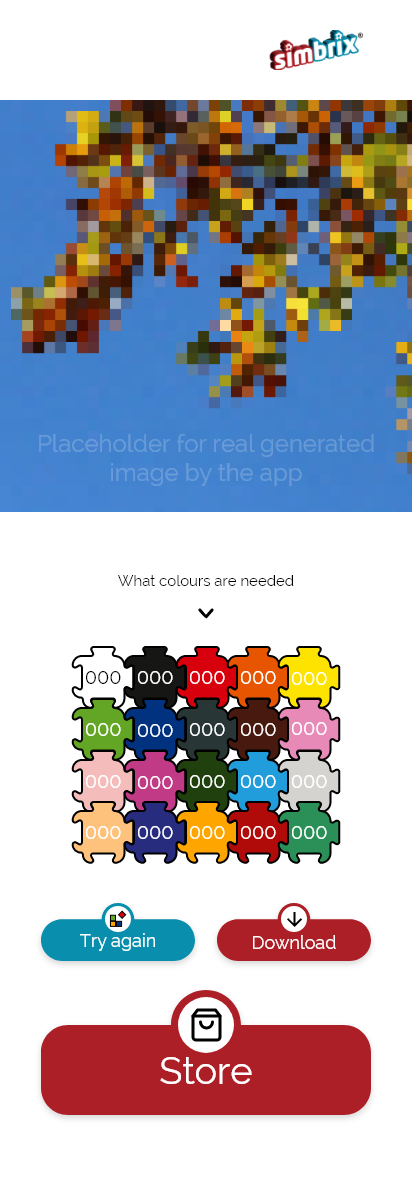
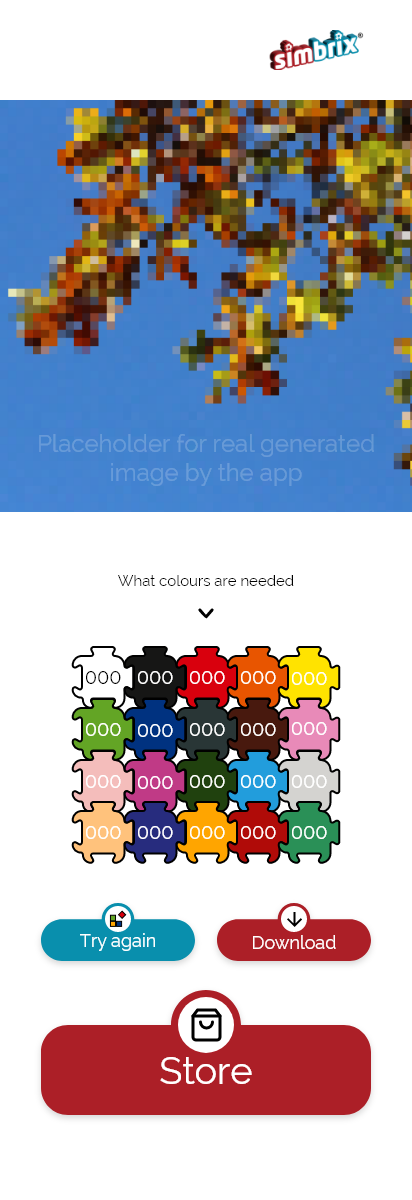
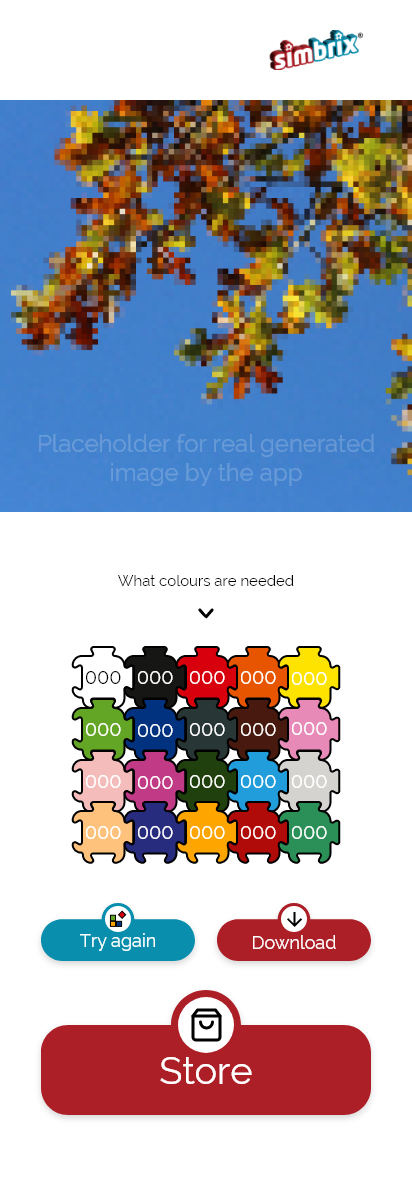
Processed pixel art Screen
This will show:
– Fully processed image with be displayed here in a grid.
– All colour amounts that were used in the design displayed here.
– “Try again” button will take you back to the main home screen
– “Download” will let the user download the image, so then later to either copy from phone or printing the design to copy from paper.